Sublime Text で CSS や HTML、Javascript のソースを整形するプラグイン

YUI Compressor でスペースや改行コードが圧縮された .min ファイルの解析を依頼されました。圧縮前の元のファイルはどこへいったのか訪ねてみると、不要と思って誤って削除してしまったそうです。これは困りましたね。元のファイルが無ければ変更を加えるのも大変です。
そこでソースコードを解析して自動フォーマットしてくれる Sublime Text のプラグインを探してみたところ、丁度良いものが見つかったので紹介します。ちなみに Sublime Text (テキストエディタ)については、こちらのページをご覧ください。
ソースコード自動整形プラグイン HTML-CSS-JS Prettify
自動整形とは要するにソースコードのインデント設定を綺麗にする機能です。ネストしているのに同一階層のように見えてしまっては、ソース解析も手間取ってしまいますよね。正しい階層構造にフォーマットしてあげることで、プログラムの可読性が向上します。
もちろん修正して改めてサーバーへアップするのであれば .min 形式に圧縮してあげることで、サーバー間のデータ通信量を減らすこともできます。.min へ圧縮するための Sublime Text のプラグインについてはこちらをご覧ください。
HTML-CSS-JS Prettify のインストール
Sublime Text そのもののインストール、およびプラグインをインストールするための Package Control を導入されていない方は、以下のページを参照ください。
それでは早速インストールしてみましょう。
- メニューから ツール(T) > コマンドパレット を選択
- Package Control: Install Package を選択
- 別のパレットが立ち上がるので HTML-CSS-JS Prettify を検索し、選択

選択するとでプラグインが自動的にインストールされるので、作業はこれだけで完了です。
ソースコードを整形する
それでは整形したいソースファイルを開いてください。対象は HTML、CSS、JavaScript ファイルです。開いたらメニューからプラグインを実行します。
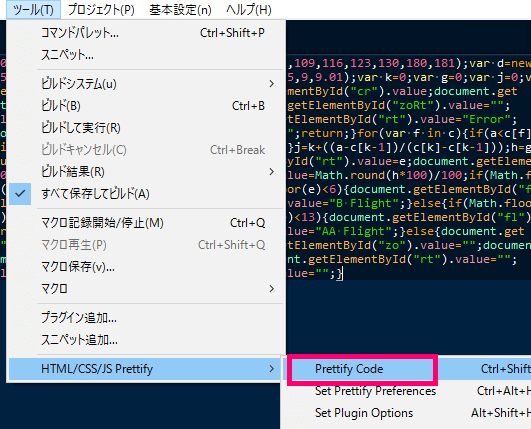
[ツール(T)] → [HTML/CSS/JS Prettify] → [Prettify Code]

問題なければこれで整形されるのですが、大半のマシン環境では次のようなエラーメッセージが表示されます。
Node.js was not found in the default path. Please specify the location.
Node.js が指定されたパスにありませんよ!といった内容です。実はこのプラグイン、整形するために別のアプリを利用しているのです。Node.js ってなんだ?どうやってインストールすればいいの?という方は、こちらのページに記載している内容に従ってソフトをインストールしていただければ使えるようになります。
Node.js をインストール後、改めて整形処理を行ってみてください。もし再起動してもエラーが生じるようであれば、Node.js のインストール先のパスとプラグインの設定ファイル記載のパスが相違している可能性があるので、設定内容を確認してみましょう。
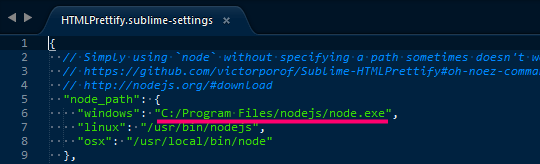
[ツール(T)] → [HTML/CSS/JS Prettify] → [Set `node` Path]
ここで表示される「node_path」の windows で指定されるパスが、Node.js のパスと等しいか確認してください。

もし異なっていた場合、開いたファイルを直接上書きして更新してください。更新後は Sublime Text の本体を再起動することで、保存した設定パスが適用されます。
それでは改めて、メニューから [Prettify Code] を選択して実行してみてください。
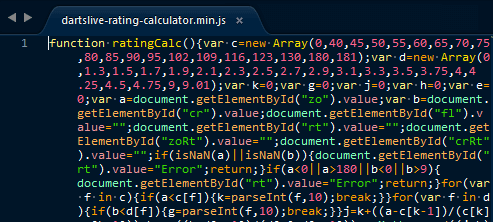
こんなに読みづらいコードが……

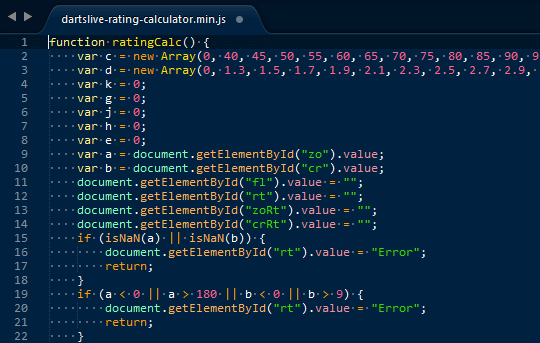
こんなに綺麗になりました!

これで受け取った .min ファイルも無事解析できそうです。