CREVICE 4 はプログラミングできるマウスジェスチャーアプリ!自由にコマンド登録できるのが最高に便利だ

僕がマウスジェスチャーに求めるものは次の4つ。
- ブラウザ固有ではなく Windows 全体で使える
- アプリごとに固有の設定ができる
- 設定のエクスポート&インポート機能あり
- コマンドを好きにカスタマイズできる
理想を追ってマウスジェスチャーツールを探し続けた結果、ついに全ての要件を満たす神がかったアプリを見つけてしまった。そのアプリが CREVICE 4 です。
作成者は、るびゅ (@ruby_u) さん。
マウスジェスチャーとは?
マウスの右クリックを押しながら描いた軌道に応じてショートカットコマンドを発行する機能を持つ、それがマウスジェスチャーアプリの特徴です。
つまりこういうこと。

アプリに応じて細かく設定すれば、作業効率が格段に向上します。そしてわざわざたくさんのボタンがついた高性能なマウスすら不要になります。
CREVICE 4 はどのようなマウスジェスチャーアプリか
コマンド登録はプログラミングで記述
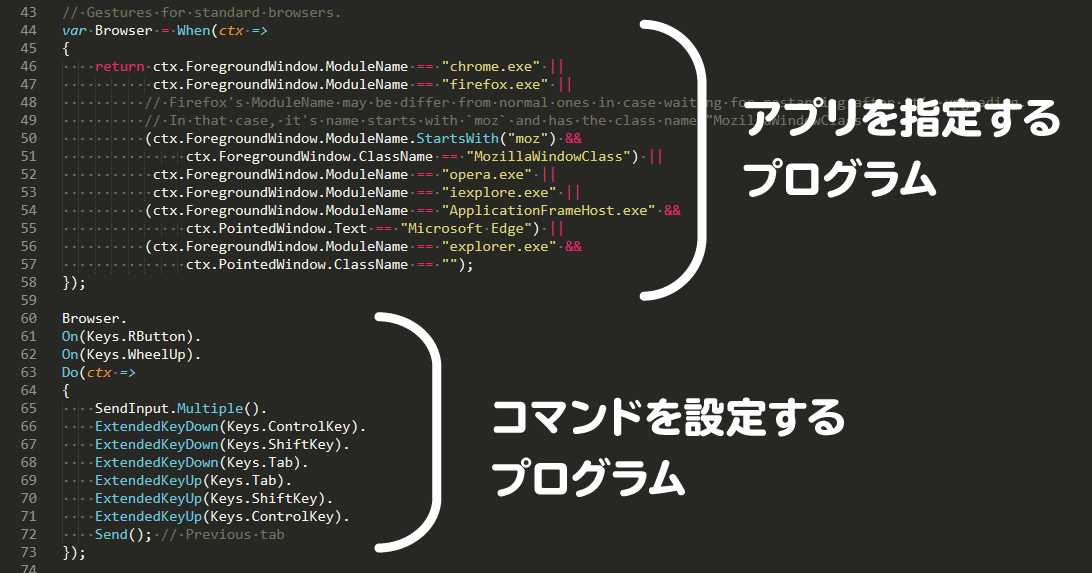
CREVICE は無駄を省いたコンパクト設計なアプリで、余計な機能が一切ありません。そもそも設定画面が存在せず、用意されたテキストファイルに C# でプログラムを記述してコマンドを登録します。
もうこの時点でマニア向け一直線なアプリ確定ですが、プログラミングなんて書けないし読めない人でも使えるように、サンプルプログラムを用意しておくので、ぜひ最後までご覧ください。
プログラムといっても構造は難しくありません。マウスジェスチャーを使いたいアプリを変数に登録して、その変数に対して1つずつコマンドを登録する。それだけです。(といっても初心者にはハードルが高く見えるのは重々承知しています)

CREVICE 4 はブラウザ、エクスプローラー、テキストエディタ、画像編集ソフト、動画編集ソフト、Word、Excel 等、どんなアプリにでも対応できる万能なマウスジェスチャー用アプリです。
JavaScript や PHP のように、少しでも何かしらのプログラム言語に触れた機会があれば、記述方法を真似るくらいは簡単にできると思います。僕自身もこのアプリの記述に用いられている C# は、全くの未経験者です。
公式ドキュメントも用意されていますが、英語のみです。
バックアップが簡単
必要なのはソフトウェア本体と、プログラムが記載されたファイル default.csx 1つのみ。この csx ファイルをコピーすれば、他のパソコンでも同じマウスジェスチャーが利用できます。
- バックアップはファイル移動のみ
- 他のパソコンへの以降が簡単
Export も Import もコマンド入力不要。ファイルを移動するだけ。本当にシンプルです。
設定ファイルの格納場所はこちら。
%USERPROFILE%\Crevice4
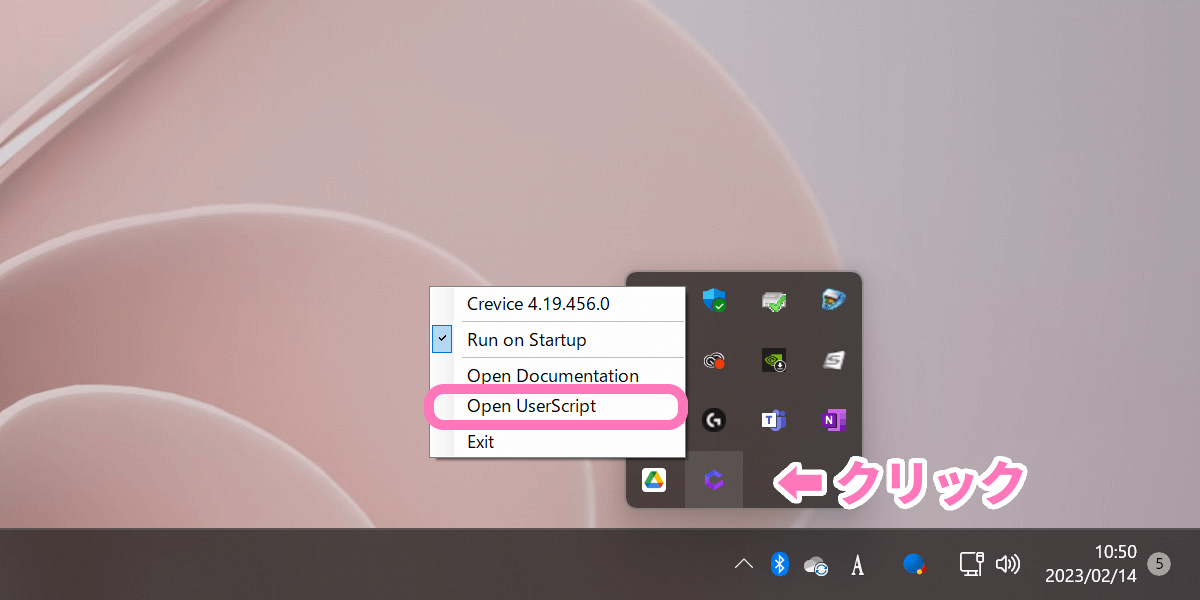
エクスプローラーにそのままコピー&ペーストでアクセスできます。なおタスクバーの Crevice のアイコンから [Open UserScript] でも開けます。

フォルダ内にはファイルが2つ。必要なのは default.csx だけで、末尾に cache がついたファイルは無視して OK です。
マウス軌道がわかりやすい
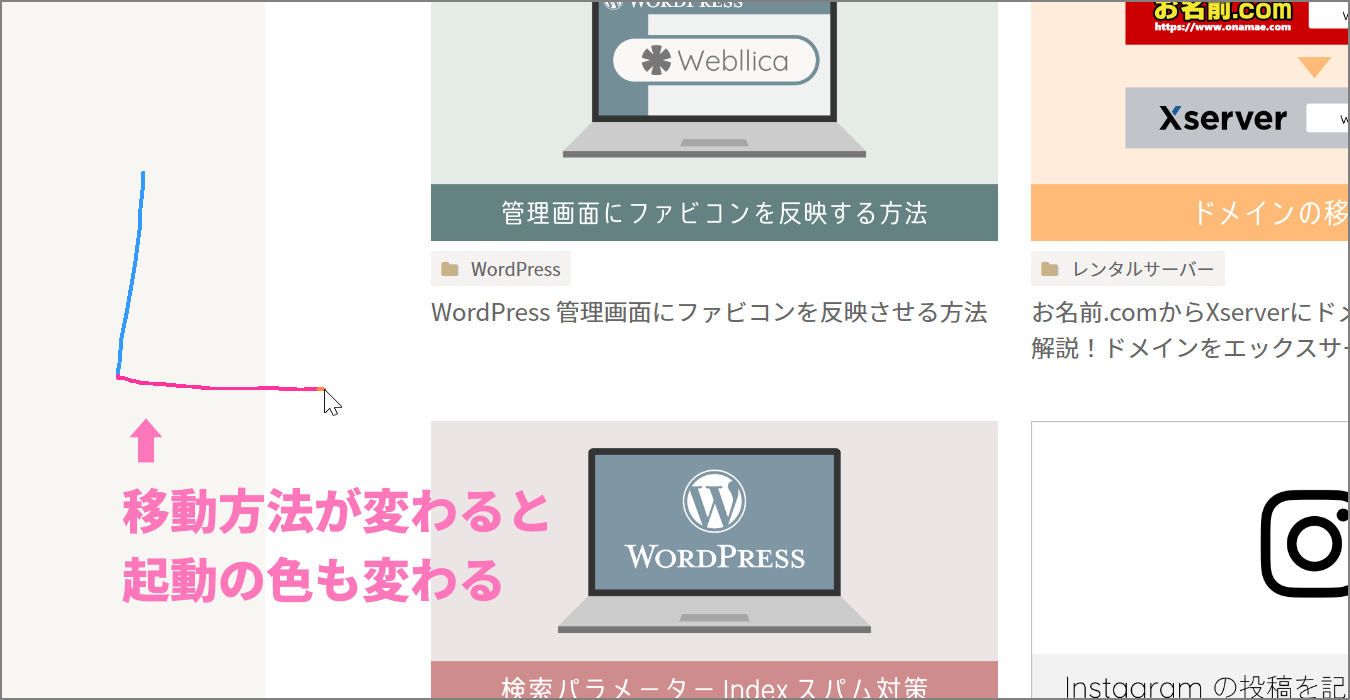
マウスジェスチャーアプリを導入すると、右クリックしたままマウスを動かすと軌道が現れます。マウスの移動が検知されるとピンク色になり、移動方向が変わるとこれまでピンクだった線は青く、そして検知された新しい方向の線はピンクで表現されます。

方向を変えた情報が正しく検知されたか、わかりやすいのが良いです。
CREVICE 4 のコマンド実装
初期設定で使えるジェスチャー
初期状態では次のジェスチャーが登録されています。
| ジェスチャー 【右クリックを押しながら】 | 発行コマンド | 処理内容 |
|---|---|---|
| ホイール ↑ 回転 | Ctrl + Shift + Tab | 前のタブに移動 |
| ホイール ↓ 回転 | Ctrl + Tab | 後ろのタブに移動 |
| マウス ↑ 移動 | Home | ページの先頭に移動 |
| マウス ↓ 移動 | End | ページの末尾に移動 |
| マウス ← 移動 | Alt + ← | 前の画面に戻る |
| マウス → 移動 | Alt + → | 次の画面に進む |
| マウス ↑↓ 移動 | F5 | 画面再読み込み(更新) |
| マウス ↓→ 移動 | Ctrl + W | タブを閉じる |
対応しているのは各種ブラウザ (Chrome, Firefox, Opera, IE, Edge) および、通常の Windows エクスプローラーで動きます。
ブラウジングを快適にするコマンドを追加
WordPress や Gmail を始めブラウザ上で処理する機会が多く、初期設定のジェスチャーでは足りません。そこで標準的なブラウザのジェスチャーコマンドを追加します。
| ジェスチャー 【右クリックを押しながら】 | 発行コマンド | 処理内容 |
|---|---|---|
| マウス →↑ 移動 | Ctrl + T | 新しいタブを開く |
| マウス ↓← 移動 | Ctrl + Shift + T | 最後に閉じたタブを開く |
// 右上に移動で新しいタブ
Browser.
On(Keys.RButton).
On(Keys.MoveRight, Keys.MoveUp).
Do(ctx =>
{
SendInput.Multiple().
ExtendedKeyDown(Keys.ControlKey).
ExtendedKeyDown(Keys.T).
ExtendedKeyUp(Keys.T).
ExtendedKeyUp(Keys.ControlKey).
Send(); // Open new tab
});
// 下左に移動で消したタブを戻す
Browser.
On(Keys.RButton).
On(Keys.MoveDown, Keys.MoveLeft).
Do(ctx =>
{
SendInput.Multiple().
ExtendedKeyDown(Keys.ControlKey).
ExtendedKeyDown(Keys.ShiftKey).
ExtendedKeyDown(Keys.T).
ExtendedKeyUp(Keys.T).
ExtendedKeyUp(Keys.ShiftKey).
ExtendedKeyUp(Keys.ControlKey).
Send(); // Reopen previously closed tab
});プログラムの追記は default.csx ファイルをテキストエディタで開いて、上記の内容をそのまま末尾に記述するだけで OK です。
プログラミング初心者の方は、設定ファイルのバックアップをとってから追記しましょう。間違って更新しても、元に戻せるようにしておくのが大切です!
Excel 用に実装したプログラム
頻繁に利用するものをジェスチャープログラムで動くようにしました。ブラウザと同じ操作性で実装しているのがポイントです。
| ジェスチャー 【右クリックを押しながら】 | 発行コマンド | 処理内容 |
|---|---|---|
| ホイール ↑ 回転 | Ctrl + PageUp | 前のシートに移動 |
| ホイール ↓ 回転 | Ctrl + PageDown | 次のシートに移動 |
| マウス ↑ 移動 | Ctrl + Home | シートの先頭に移動 |
| マウス ↓ 移動 | Ctrl + End | シートの末尾に移動 |
// Gestures for Excel
var Excel = When(ctx =>
{
return ctx.ForegroundWindow.ModuleName == "EXCEL.EXE";
});
// 前のシートに移動
Excel.
On(Keys.RButton).
On(Keys.WheelUp).
Do(ctx =>
{
SendInput.Multiple().
ExtendedKeyDown(Keys.ControlKey).
ExtendedKeyDown(Keys.PageUp).
ExtendedKeyUp(Keys.PageUp).
ExtendedKeyUp(Keys.ControlKey).
Send();
});
// 次のシートに移動
Excel.
On(Keys.RButton).
On(Keys.WheelDown).
Do(ctx =>
{
SendInput.Multiple().
ExtendedKeyDown(Keys.ControlKey).
ExtendedKeyDown(Keys.PageDown).
ExtendedKeyUp(Keys.PageDown).
ExtendedKeyUp(Keys.ControlKey).
Send();
});
// シートの先頭に移動
Excel.
On(Keys.RButton).
On(Keys.MoveUp).
Do(ctx =>
{
SendInput.Multiple().
ExtendedKeyDown(Keys.ControlKey).
ExtendedKeyDown(Keys.Home).
ExtendedKeyUp(Keys.Home).
ExtendedKeyUp(Keys.ControlKey).
Send();
});
// シートの末尾に移動
Excel.
On(Keys.RButton).
On(Keys.MoveDown).
Do(ctx =>
{
SendInput.Multiple().
ExtendedKeyDown(Keys.ControlKey).
ExtendedKeyDown(Keys.End).
ExtendedKeyUp(Keys.End).
ExtendedKeyUp(Keys.ControlKey).
Send();
});拡張性は無限大
基本的な仕組みを理解できれば、あとは自身の用途に応じて拡張するだけです。上記の例ではブラウザ向けの機能拡張と Excel 向けのジェスチャーを実装してみました。この程度であれば C# の予備知識がなくても、プログラミング経験者であれば難なく実装できると思います。
使用頻度が高いアプリであればあるほど、マウスジェスチャーの実装で作業効率が向上するのは間違いありません。掘り下げればもっと複雑な処理を組み込めそうなので、これからどんどん拡張させていくのが少し楽しみになっています。
プログラミング未経験者にはハードルの高いソフトウェアなので、万人におすすめできません。それでも僕自身は、C# の勉強を0から始めようかと思うほど拡張性の高さに惹かれています。まずは公式ドキュメントを読み解くところからスタートですね。
機能がある程度拡張できたら、またサンプルプログラムとして紹介しようと思います。
以上、プログラミングできるマウスジェスチャーアプリ CREVICE 4 の紹介でした。