Paint.net で文字に縁取りをつける方法

アイキャッチ画像から文章内で用いる説明用の画像等、当ブログで利用しているイメージの大半は、フリーの画像編集ソフトである「Paint.net」で作成しています。レイヤーに対応しているので凝ったものでなければ、簡易的に使える便利なソフトです。
画像編集初心者にも簡単に使えるソフトでありながら、プラグインを追加することでアプリの機能が拡張できる仕組みが用意されています。今回紹介する文字に縁取りをつける方法も、プラグインにより拡張できる効果の1つです。
では実際に、文字の縁取り機能が使えるようにしてみましょう。
Paint.net に pyrochild plugins を導入する
この pyrochild plugins は、Paint.net 用のプラグインです。文字の縁取り効果を含め、20個もの編集効果が追加されます。インストール方法も非常に簡単です。
まずは、このプラグインのファイルをダウンロードしましょう。
プラグインのダウンロード
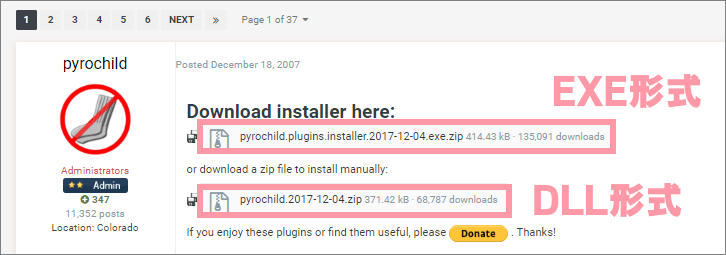
次のサイトから pyrochild plugins をダウンロードします。[Download installer here] の下にあるリンクから落としてください。上段は EXE 形式、下段は DLL 形式です。違いが分からなければ、上段のファイルをダウンロードしてください。

ダウンロードした zip ファイルを解凍します。
プラグインのインストール
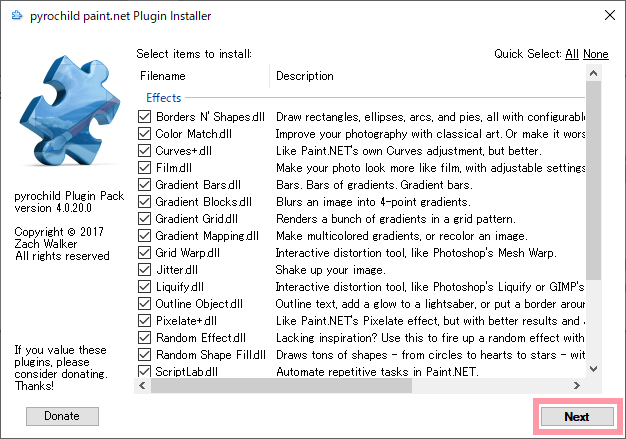
EXE 形式のファイルをダウンロードした場合、インストーラーが1ファイル解凍されます。そのまま実行してインストール処理に進みます。この時 paint.net のアプリは起動していない状態で実施してください。

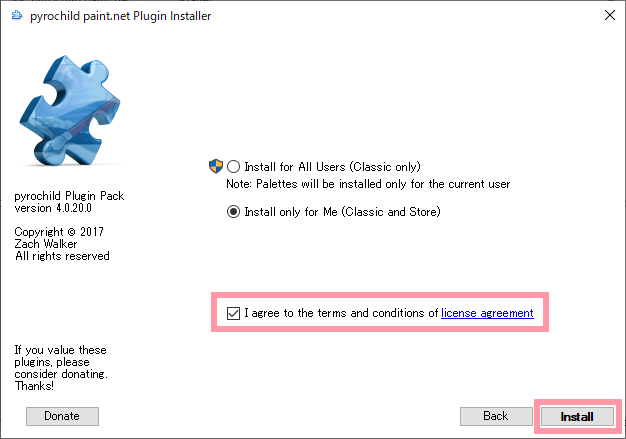
あとはライセンス条項の許諾にチェックを入れて進むだけで完了します。

EXE 形式でインストールした場合、プラグインファイルはドキュメント直下の paint.net App Files フォルダに格納されます。
DLL 形式のファイルをダウンロードした場合は、Paint.net をインストールしたルートフォルダ内の Effects フォルダに DLL ファイルを移動するだけでプラグインが利用できます。文字縁取りの機能は Outline Object.dll を移動すれば利用できます。
Paint.net のインストール先が初期設定のままであれば、以下のどちらかにアクセスできるはずです。
- C:\Program Files\paint.net\Effects
- C:\Program Files (x86)\paint.net\Effects
Paint.net を再起動して、プラグインのインストール完了です。
文字に縁取りをつける方法
追加した拡張機能を利用して、文字に縁取りをつけてみましょう。まずは文字入力用の新規レイヤーを用意します。文字オブジェクトを使って文字入力するまではいつも通りです。

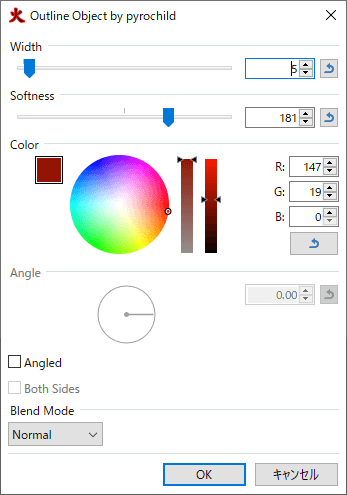
この状態からメニュー「効果(C)」→「Object」→「Outline Object」を選択すると、次のような文字の枠線を編集する画面が表示されます。

表示は英語表記です。調整できる項目は上から次のようになっています。
- Width: 縁取りの幅
- Softness: ぼかし具合
- Color: 縁取りの色
- Angle: 縁取りの角度
- Blend Mode: 描画モード
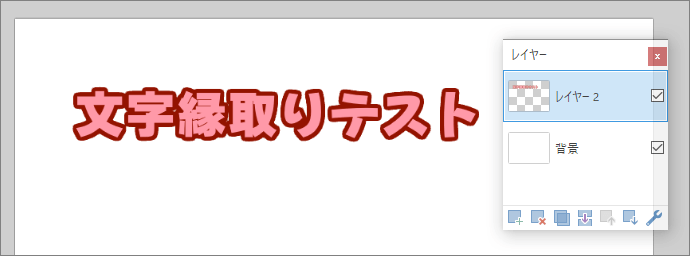
縁取りの角度を調整すれば、文字に影をつける効果として利用できます。各項目の設定値が決まったら、OK ボタンをクリックすると文字へ反映されます。実際に縁取りが反映された状態の文字がこちらにです。

フォントや文字の色などは、縁取りをつけた後に変更できません。予め文字の色やサイズ、フォントを指定した上で縁取りを付けてください。
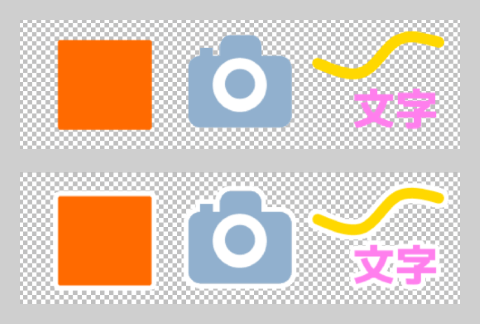
この効果は文字だけでなく、図形や直線・曲線ツール、そして画像に対しても利用可能です。オブジェクトの周りの透明部分を検知して枠をつける機能なので、レイヤーを上手く利用することで使える用途の幅が広がります。

Paint.net は高性能なツールでないため、イラストレーターのように文字列そのものをレイヤーとして扱う機能が備わっていません。アプリを使い込むほど、文字レイヤーが存在しない不便さを実感しますが、実はこちらもプラグインを追加すれば問題が解消します。
文字を擬似レイヤー化するプラグイン Editable Text
多少は便利になりますが、あくまで擬似レイヤーに過ぎないため、理想通りの動きにななりません。僕自身、満足できるようなプラグインではないため、細かい説明は割愛させていただきます。導入方法は pyrochild plugins と同様に、プラグインファイルを Paint.net のフォルダに格納するだけなので、興味のある方はお試しください。
以上、Paint.net で文字に縁取りをつける方法でした。