Sublime Text で Javascript や CSS を圧縮し簡単かつ迅速に .min ファイルを作る方法

Web サイトの表示を高速化する有効的手段の1つに、データ通信量の制御が挙げられます。ブログのような場合は画像ファイルを大量に扱っているので、なかなかデータ量を減らすのは難しいですが、企業内で利用するような Web システムの場合、Javascript やスタイルシートのファイルサイズを小さくすることで、全体の通信量を半分以下に抑えられるケースがあります。
昨今の Web システムは jQuery 等を用いて、ユーザーインターフェースの向上やリッチクライアントを実現するケースが多く、クライアントサイドの処理も増えているのが現実です。それだけ JS・CSS ファイルの肥大化も避けられない状況となり、Javascript だけで何千ステップものソースになってしまう場面も多々あります。
ファイルサイズを小さくする方法
効果的なのはスペース・タブ・改行の削除
一般的に、Javascript や CSS ファイルは、プログラマが視認しやすいように、プロジェクトで決められたコーディング規約によりスペースやタブでのインデントが行われているのが一般的です。前述の通り何千ステップにもなると、インデントで利用している文字だけで、数キロバイト費やす場合もあります。逆にこれらのインデントや改行のデータを削除してしまえば、ファイルサイズ自体は非常にコンパクトになります。
原理が分かったところで、どのように不要な文字情報を削除すれば良いのでしょう?
縮小した別ファイルを書き出す処理をすればいい
ファイル名に .min と入っているファイルを見たことはありますか?
- xxxxx.min.js
- yyyyy.min.css
元々これらのファイルは「xxxxx.js」と「yyyyy.css」としてそれぞれ存在しています。そして次のような情報を削除したりデータを縮小することで、全体的に圧縮した別ファイルとして、書き出される時に命名されるのが一般的です。
- インデントの削除
- 改行の削除
- コメントの削除
- 不要なスペースの削除
- 変数名・関数名を短いものに置き換える
圧縮されたコードを見ると、変数名や関数名が a や b といった1文字に置き換えられるのもポイントです。
圧縮率は高い反面、不可逆圧縮になります。管理上は .min の付かないファイルをマスターとして保持しなければなりません。
ファイル圧縮の定番ツール YUI Compressor
上記で紹介したような、不要コードの削除・冗長な変数や関数名の変換が行えるツールとして、Yahoo! が提供する YUI Compressor が定番です。このツールは jar で提供されており、Java が動かせる環境で利用できます。
ただしファイルを更新するたびに、Java コマンドから圧縮するのはとても面倒です。そこで今回は、Sublime Text 上で YUI Compressor を利用して簡単にファイル圧縮してしまう方法を紹介します。
Sublime Text 経由でも YUI Compressor を利用するには、Java 実行環境が必須です。コマンドプロンプトで java を入力し、コマンドが認識されていない場合はインストールされていない可能性があるので、以下ページを参考に Java をインストールしてください。
Sublime Text で YUI Compressor を利用する方法
以下、Windows 10 + Sublime Text 3 で動作確認を行っています。Sublime Text そのもののインストール、およびプラグインをインストールするための Package Control を導入されていない方は、以下のページを参照ください。
プラグインのインストール
- メニューから ツール(T) > コマンドパレット を選択
- Package Control: Install Package を選択
- 別のパレットが立ち上がるので YUI Compressor を検索し、選択

これですぐに圧縮できる状態が整っていますが、初期インストール状態では、何文字以上まで達したら改行するかを定義するパラメータ「--line-break」が150文字設定になっています。
つまり、150文字を超えた改行可能ポイントで改行する仕組みとなります。しかし圧縮時に可読性を問う必要はないので、このパラメータの定義は削除して OK です。
--line-break パラメータを無効化する
Sumlime Text のプラグイン情報が格納されているフォルダを開きます。メニュー [基本設定(n)] → [Packagesフォルダ(B)] を選択すると表示されます。Windows の場合は、以下のパスに格納されています。
C:\Users\(ユーザ名)\AppData\Roaming\Sublime Text 3\Packages\
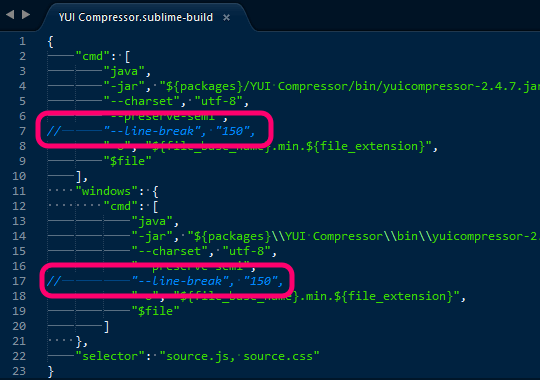
各種パッケージフォルダが格納されているので、更に YUI Compressor フォルダを選択し、YUI Compressor.sublime-build ファイルを開きます。
すると --line-break パラメータを記載している部分があるので、頭にスラッシュを2つ付けてコメントアウトされます。

設定を変更したら Sublime Text を再起動して準備完了。では実際に圧縮をしてみましょう。
【実践】ファイル圧縮コマンド
Ctrl + b
圧縮したいファイルを開いて、このコマンドを実行するだけです。処理結果は画面下に表示され、エラーが出ると Java エラーとしてスルーされます。下記の例ではわずか0.3秒で変換が完了しました。

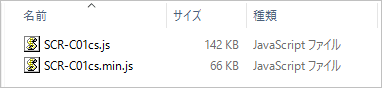
圧縮されたファイルはファイル名と拡張子の間に .min が付与されて、圧縮前のファイルと同じディレクトリ内に別ファイルで作成されます。ステップ数の多いコードだったため、142kB から66KB へ圧縮されました。約 55% の縮小に成功です。

ショートカットキーを覚えられない場合は、コマンドパレットから YUI Compressor を探して、Build コマンド実行で処理できます。コマンドパレットは Ctrl + Shift + P もしくは、[ツール(T)] → [コマンドパレット] から開けます。
今回はサンプルとして 1ファイルだけでしたが、CSS ファイル等にも適用できるので、トータルではかなりのサイズを削ることができます。
まとめ
基本的にクライアントスクリプトはブラウザにキャッシュされます。それでも今回のように1ファイルだけで 80KB 近くもデータ転送量を減らせると、大規模システムの場合は全体的に大幅な通信量をカットが見込めます。
サーバーのクラウド化が進み、転送量に応じた料金形態の仕組みも当たり前になっているので、全体のデータ量を減らすことは大きなメリットになります。データ量削減の手段の一つとして、大きく貢献してくれるのは間違いないです。むしろ利用しないと勿体ないくらい。
ここでは Sublime Text 経由で簡単にサイズ縮小する方法として紹介しましたが、YUI Compressor を利用すればコマンドプロンプトからも縮小できます。更には Eclipse 上でビルド時に縮小処理を走らせることも可能なので、興味がある方はぜひ試してみてください。