illustrator CC 書き出し 1px ずれる問題!周りに半透明の領域ができる場合の解決方法

イラストレーターの書き出し処理における、次のような問題を解決する方法を紹介します。
- 指定したサイズより縦横 1px ずれて大きくなってしまう
- 周りの 1px が半透明な領域になってしまう

イラストレーターでサイズが 1px ずれる原因
座標位置が 1px 未満ズレている
オブジェクトのサイズは整数値でピクセル指定しているのに、なぜ出力したファイルは同じピクセル数にならないのか。その最大の理由は、オブジェクトの座標位置がピクセルグリッドに合っていないからです。
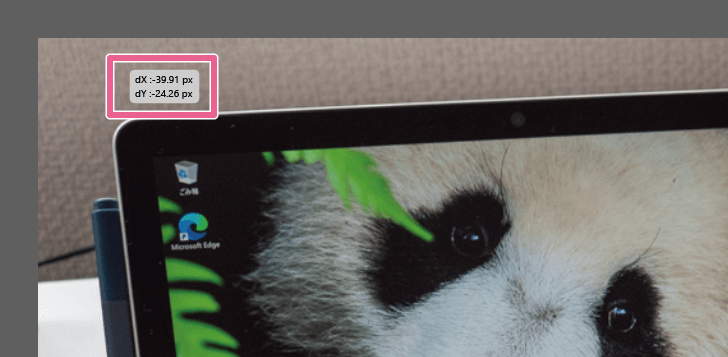
つまり、オブジェクトの左上の座標位置が、整数値ではなく小数で表現されるピクセルになっているためです。下の画像の場合 X 座標 (横方向) に 0.91px、Y 座標 (縦方向) に 0.26px ズレているのがわかります。

書き出し時にはピクセル単位で処理するため、この 1px に満たないズレが影響して半透明の領域ができてしまうわけです。
座標位置を直せば書き出しデータも直る
オブジェクトの座標位置が整数になるように移動してから書き出せば、問題となる 1px の半透明な領域はなくなります。
しかしマウスのドラッグ&ドロップで、この 1px に満たないズレをピッタリに合わせるのは無理な話です。そこでオブジェクトをピクセルにスナップして、座標位置を修正します。
1px 未満の座標位置のズレを直す方法
ピクセルグリッドに最適化する
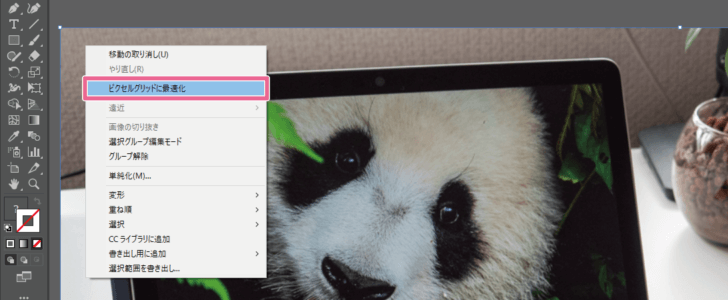
書き出す対象のオブジェクトを右クリックして [ピクセルグリッドに最適化] を選択するだけで、座標位置の小数のズレが修正されます。

あとはこのまま書き出しを実施するだけ。

常にピクセルグリッドに合わせる方法
書き出すたびに最適化するのは手間が掛かるし、うっかり忘れてしまう可能性も否めません。そこで常にオブジェクトのピクセル座標が、ピッタリ整数値になるような設定を最後に紹介しておきます。
[表示] → [ピクセルにスナップ] を選択。
![メニュー [ピクセルにスナップ] にチェック](https://nj-clucker.com/wp-content/uploads/2020/07/illustrator-1px-issue06-728x600.png)
この設定が ON になっている限り、オブジェクトを移動しても必ず座標位置が整数値になります。つまり 1px 未満のズレがなくなるので、書き出しても半透明な領域は生じず指定どおりのサイズで出力されます。
以上、Adobe Illustrator CC の書き出しで 1px 余計な領域が出力されてしまう問題の解決方法でした。