Paint.net で文字を縦書きにする方法と吹き出しに文字を入れる方法

画像編集用フリーソフトの paint.net は、標準機能で文字の縦書きに対応していません。しかし paint.net には、後付けで機能を増やせるプラグインの拡張機能があります。
今回紹介する文字の縦書き・吹き出しの文字入れも、プラグインを導入すれば利用できるようになります。
paint.net 文字を縦書き用プラグインの導入
プラグインのダウンロード
プラグインの zip ファイルを以下のサイトからダウンロードします。画面中央部にある「ダウンロード 日本語版 dpyjaplugins9.zip」と書かれたリンクから入手できます。
プラグインのインストール
ダウンロードした zip ファイルを解凍します。すると3つのフォルダと1つのテキストファイルが展開されます。
- プラグイン標準セット
- プラグインSUI2種
- プラグインおまけ
- 最初に読んでね.txt
プラグインの概要は [最初に読んでね.txt] をご覧ください。
ここでは「プラグイン標準セット」を使用します。フォルダ内にアプリケーション拡張ファイル (DLL ファイル) が15個格納されています。それぞれ別の機能を持つ DLL ですが、ここでは全て取り込んでしまいましょう。
ファイルの格納先は paint.net インストール先の Effects フォルダです。環境にも依りますが、おそらく以下のどちらかでアクセスできると思いいます。
- C:\Program Files\paint.net\Effects
- C:\Program Files (x86)\paint.net\Effects
Effects フォルダの中に全ての DLL ファイルを移動したらインストール完了です。あとは Paint.net を再起動すれば、プラグインが反映されます。
縦書きのテキストを利用する方法
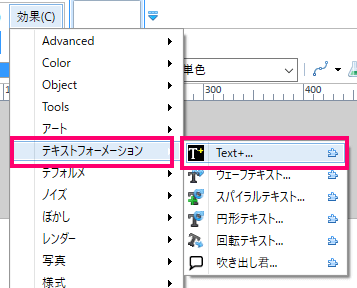
新しく空のレイヤーを用意します。メニューから次の項目を選択してください。
[効果] → [テキストフォーメーション] → [Text+]

[テキストフォーメーション] の中には、他にも様々な機能が追加されています。これらは導入したプラグインにより拡張された機能です。
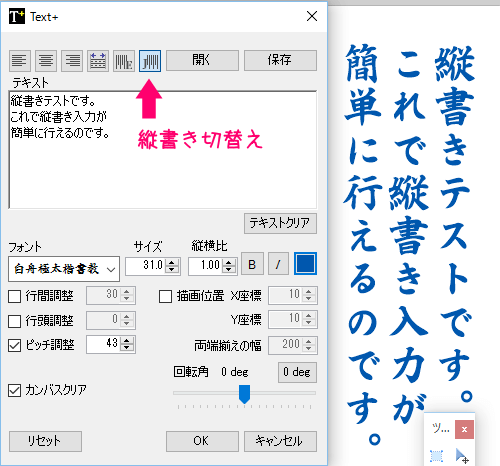
[Text+] を選択すると、テキスト入力用ボックスが表示されます。ここでテキストを縦書きに切替えてテキストボックスに文字を入力すると、レイヤー上にプレビューが表示されます。

フォント・文字色・文字間のピッチや描画位置を指定できます。また設定画面の右下にある回転角をいじれば、テキストを回転させられます。
文字を設定したレイヤーを直接編集しない限り、再びメニューから [Text+] を選択することでテキスト内容を再編集できます。
paint.net の標準機能には、入力したテキストを再編集する機能がありませんが、このプラグインを使えば再編集できるので利便性が向上します。縦書きの機能を使わずとも、是非とも導入しておきたいプラグインです。
吹き出しテキストを利用する方法
最初から吹き出し状態でテキストを入力する場合は、以下のメニューを選択します
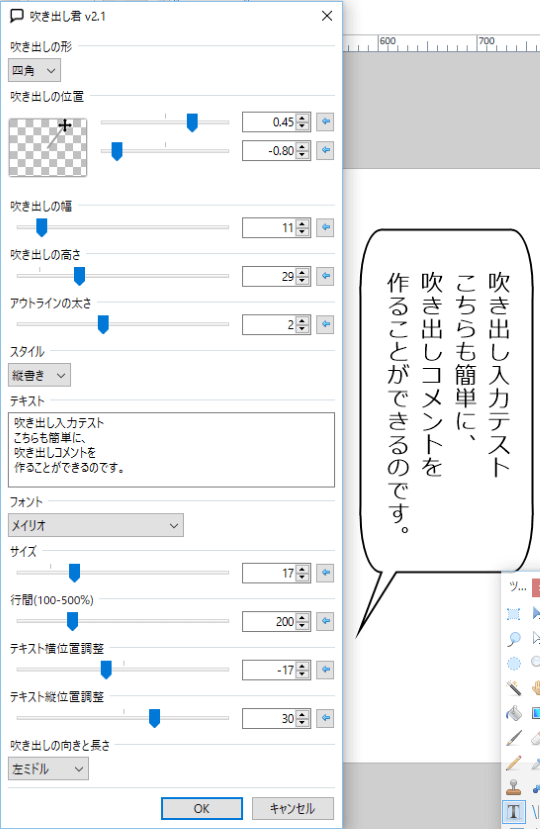
[効果] → [テキストフォーメーション] → [吹き出し君]
新規レイヤーを追加してから行うと、先程のテキストと同様に後で修正できます。
各種テキストの設定に加え、吹き出しの設定項目が用意されています。吹き出しの位置や向きなど、かなり細かい設定が可能になっています。

設定項目が多くて大変に見えますが、使ってみるとどれも必要な項目だと分かります。1つ1つ説明すると難しく感じてしまうので、こちらは実際に操作して使い勝手を実感してください。
注意点は1つ。吹き出しの向きが右下もしくは左下しか選択できません。
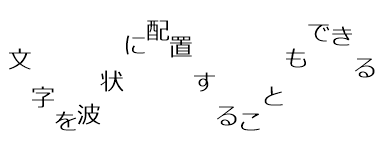
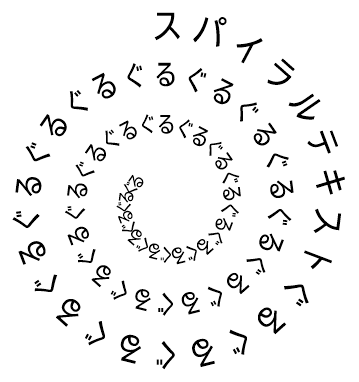
文字を波状にしたり丸く回転させることもできる
同プラグインで他に [テキストフォーメーション] から選択できる機能を利用すれば、文字を波状に配置したり円形に配置することもできます。


更にこれらの状態から、以前に紹介した文字に縁取りを付けるプラグインを適用させることもできるので、ポップ作成等にも大いに役立つのではないでしょうか。
その他の機能については、プラグインダウンロードページの下部に掲載しています。
以上、paint.net で文字の縦書きが可能になるプラグイン dpy’s plugins の紹介でした。