Sublime Text 3でスペース(半角・全角)やタブを可視化する方法

Sublime Text 3 の初期インストール状態ではタブやスペースに色がついていないため、インデントに何が設定されているのか文字を反転させないと分からず困ることがあります。
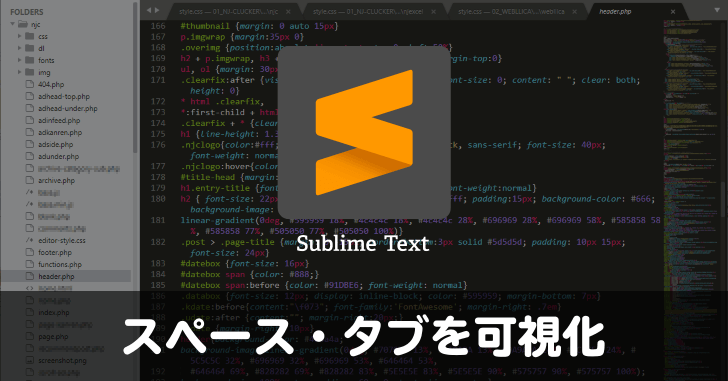
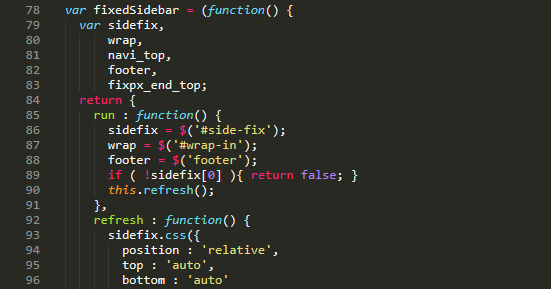
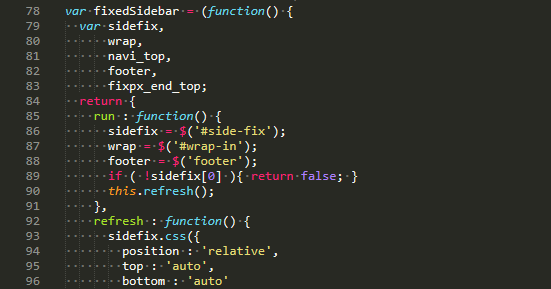
以下のソースの L.7 ~ L.11 のインデントはスペースのみか、タブ混在なのか?ひょっとして全角スペースも混ざってたりしていないか?

そんな問題を解決する方法を解説していきます。
スペースやタブを可視化する
半角スペース・タブを見えるようにする方法
Sublime Text で設定を行えば、半角スペースとタブは可視化できます。ただ全角スペースだけは設定で可視化できないので、そちらについては後述します。
手順は次の通り。
メニュー [基本設定] → [基本設定] または [Preference] → [Settings] を開くと、左右に2つの設定画面が表示されます。左側がデフォルト設定で、右側がユーザー設定です。
今回編集するのは、右側に表示されたユーザー設定です。

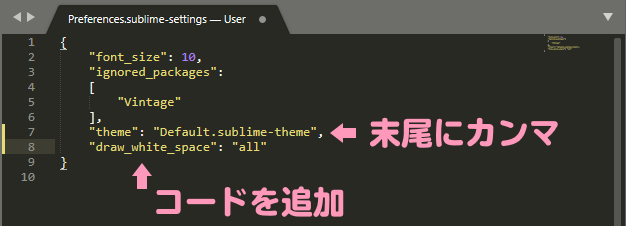
ここで空白を見えるようにするため、下記のコードを追記します。
"draw_white_space": "all"
この設定ファイルは JSON 形式で記載されています。それぞれの設定項目はカンマ区切りで、要素と値はコロンで区切られます。よく分からなければ、下の例にならって追記してください。カンマで区切って改行、そしてコードを追記して保存 [Ctrl + s] すれば完了です。

なお draw_white_space に設定できる値は all だけでなく、他に selection と none があります。
- selection → 初期値、文字列選択時に空白文字の状態が分かる
- none → 入力・選択問わず、空白文字の状態を表示しない
- all → 常に空白文字の状態を表示する
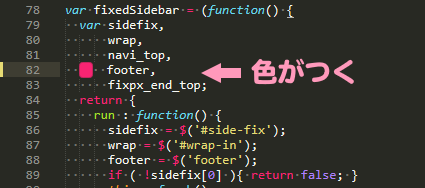
設定後は半角スペースが見えるようになります。またタブも同様に可視化されます。

全角スペースを可視化する方法はあるのか?
さきほどのコードの一部を、半角スペースから全角スペースに差し替えてみます。

半角スペースが可視化されていれば、これが全角スペースだと分かるかもしれません。それでも注視しないと分かりづらい状態です。先程の設定では、全角スペースを可視化できません。そこでプラグインを追加して、全角スペースが見えるようにします。
TralingSpaces で全角スペースを可視化する
プラグインのインストールは Package Control を利用します。Package Control をインストールしていない場合は、次の「Package Control のインストール」の手順を参照ください。
- メニューから ツール(T) > コマンドパレット を選択
- Package Control: Install Package を選択
- 別のパレットが立ち上がるので TralingSpaces を検索して選択
TralingSpaces の設定
TralingSpaces をインストールすると、同プラグインのメニューが追加されます。
[基本設定] → [PackageSetting] → [TrailingSpaces] → [Setting – User]
インストール直後は、設定ファイルの中身が空っぽです。全角スペースが見えるように、次のコードを記載して保存します。
{
"trailing_spaces_regexp": " |[ \t]+"
}これで全角スペースも見えるようになりました!

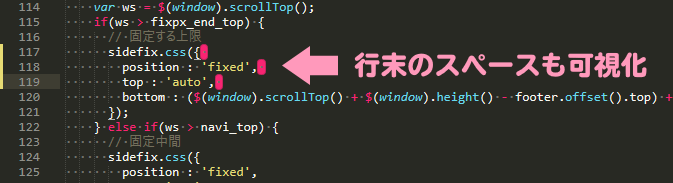
TralingSpaces は行末の余白を表示するプラグイン
名前の通り TralingSpaces は行末の余白をハイライトしてくれるプラグインです。全角スペースだけでなく、行末のスペースもハイライトされるようになります。

末尾の余計なスペースは意外と邪魔だったりするので、プログラミング時にあると便利なプラグインの1つです。
このように Sublime Text は、プラグインの拡張によりどんどん便利になるエディタです。想像以上に拡張性が高いので、ぜひ自身に合ったプラグインを見つけて、より使いやすいエディタに拡張してみてください。