コマンドプロンプトの背景色や文字色を変える方法 Windows 11 / 10 対応

Windows 11 / 10 のコマンドプロンプト。初期設定では、背景色が黒で文字色が明るめのグレーと決まっています。しかし実は、これら色は設定で変更できます。
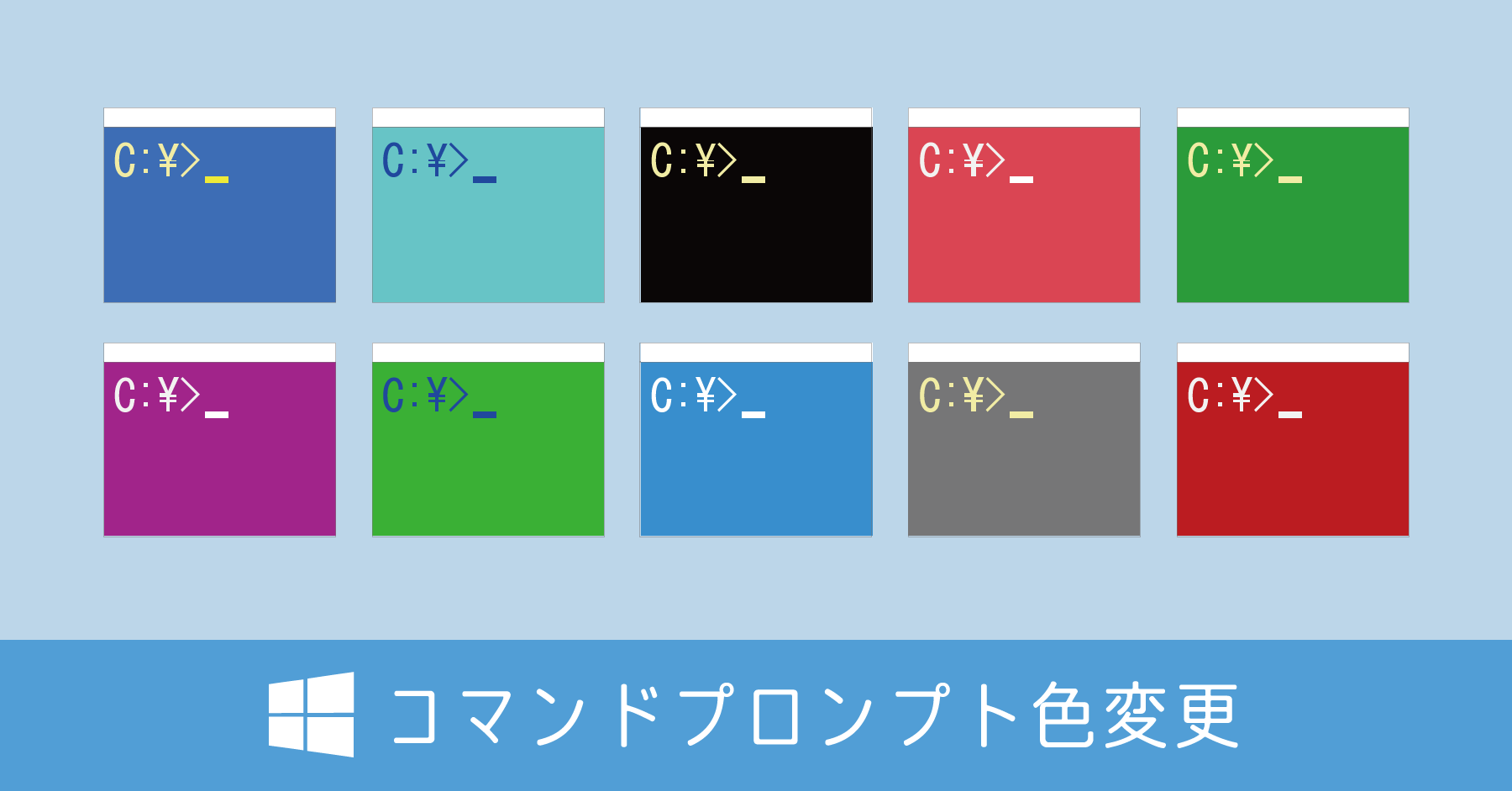
選べるカラーは、背景色・文字色それぞれ全16色あります。
コマンドプロンプトのカラー変更方法
プロパティーから設定を変更する
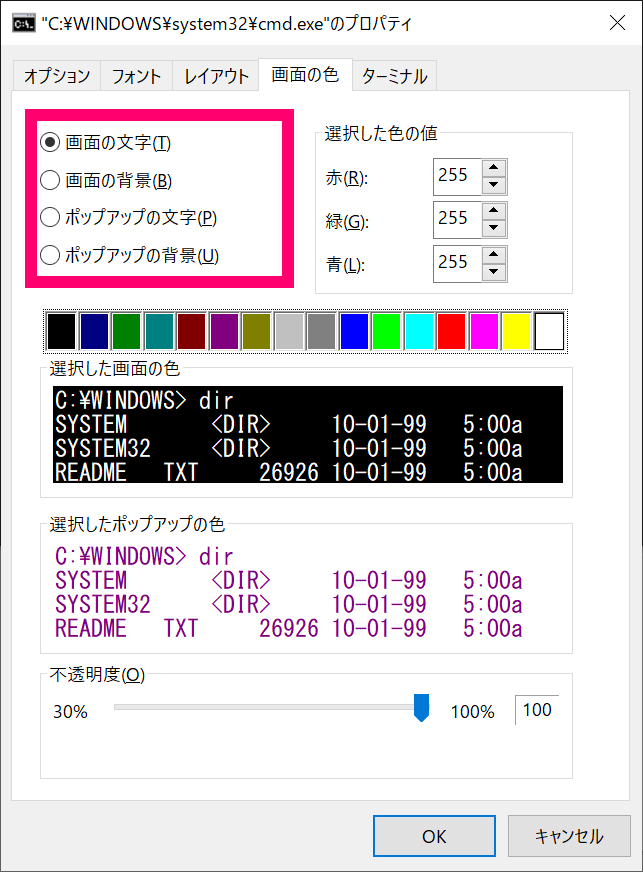
コマンドプロンプトのヘッダー部分を右クリック。プロパティーを開いて [画面の色] タブを選択。ここから、画面の文字・画面の背景・ポップアップの文字・ポップアップの背景のカラーが変更できます。

一度設定すれば、コマンドプロンプトを再起動しても、設定した色で表示されます。
コマンドで背景色/文字色を変更する
コマンドプロンプト上で、次のコードを入力すれば、背景色と文字色が変更できます。
color [カラーコード]
カラーコードは2桁で表現され、0~9 の数値と A~F のアルファベットで表す計16色を用いて、最初の1桁目に背景、2桁目は文字の色を指定します。
カラーコードと色見本
| 0: 黒 | 8: 濃いグレー | ||
|---|---|---|---|
| 1: 青 | 9: 明るい青 | ||
| 2: 緑 | A: 明るい緑 | ||
| 3: 暗い水色 | B: 明るい青緑 | ||
| 4: 暗い赤 | C: 明るい赤 | ||
| 5: 紫 | D: 明るい紫 | ||
| 6: 暗い黄色 | E: 明るい黄色 | ||
| 7: 淡いグレー | F: 明るい白 |
例えば、背景を [1: 青]、文字を [E: 明るい黄色] にする場合、コマンドプロンプトの入力コマンドは次の通り。
color 1E

カラーサンプル
具体的にどのような色合いになるか、カラーサンプルを3つご紹介します。
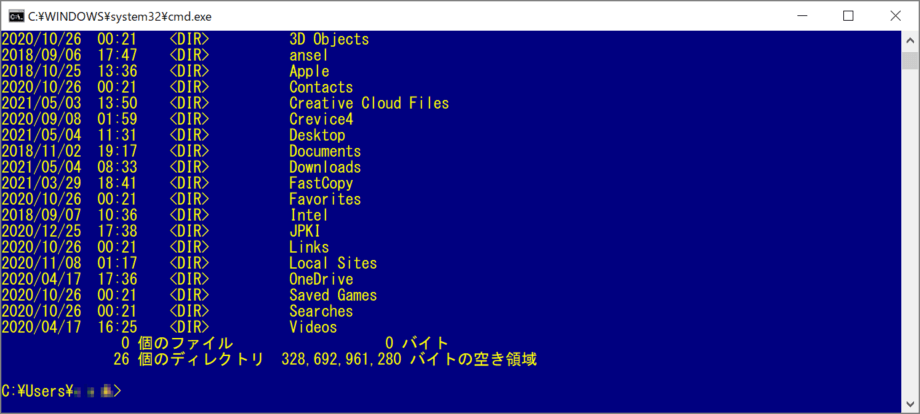
color 1E

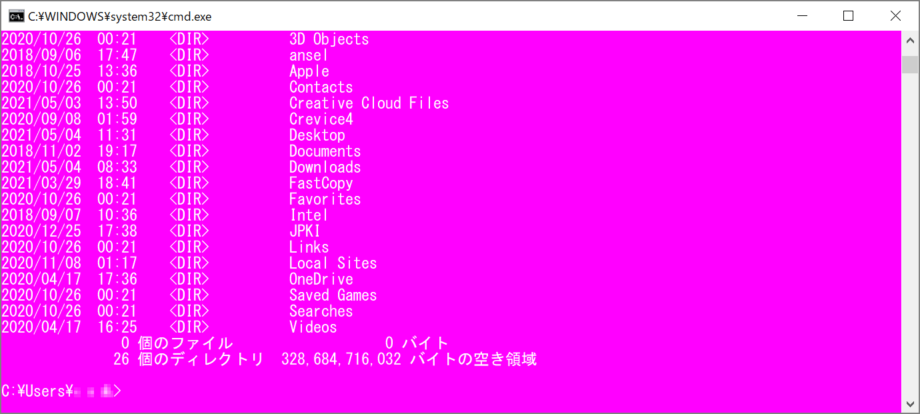
color DF

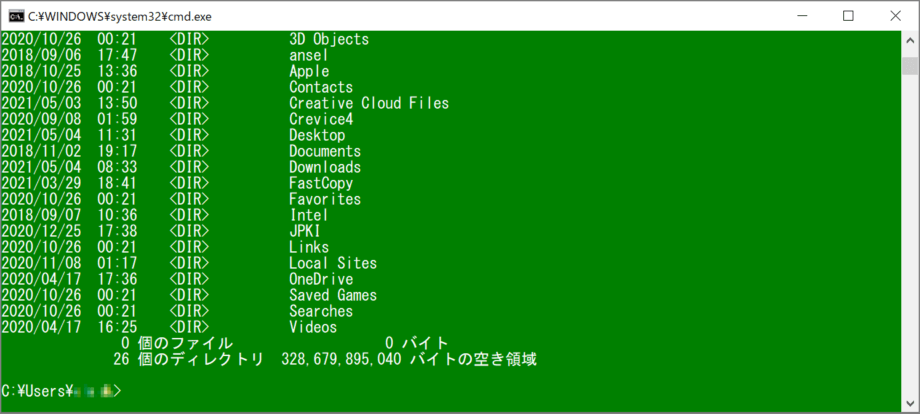
color 2E

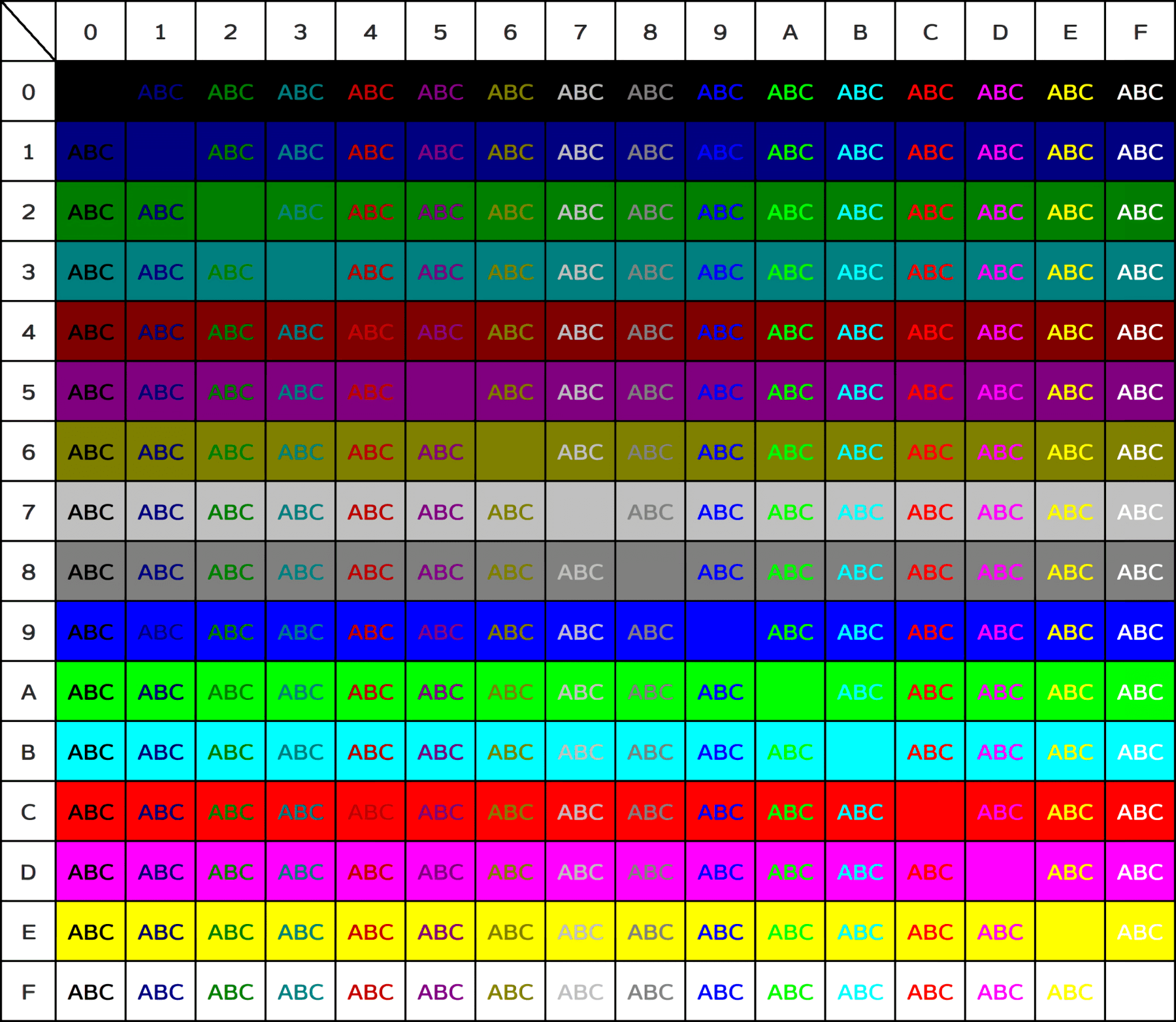
カラー組み合わせ一覧
行が背景、列が文字色です。カラー選びの参考にしてください。

始めから色を指定して起動する方法
コマンドプロンプトは cmd コマンドで起動できます。そしてこの時に、/k オプションを付けることで、前述の color コマンドを一緒に利用できます。つまりコマンドプロンプト起動時に、背景色や文字色を指定できます。
コマンド例
cmd /k color [カラーコード]
この /k オプションは、後続の文字列をコマンドとして処理するためのものです。つまり cmd コマンドでコマンドプロンプトを起動して、更に color コマンドを呼び出して背景色と文字色が変更した状態にするというもの。
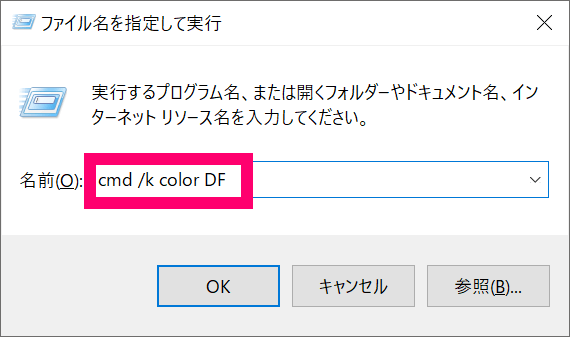
例えば + r のショートカットキーで、ファイル名を指定して実行できるようにして、コマンド起動する方法が1つ。

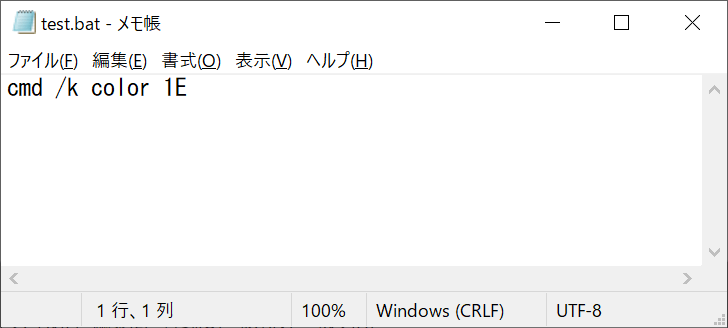
もう1つが、コマンドをテキストファイルに保存し、拡張子を bat に変更してバッチファイルとして起動する方法。あとはその bat ファイルをダブルクリックで実行すれば、コマンドプロンプトが起動します。

以上、コマンドプロンプトの背景色・文字色を変える方法でした。